Le webdesign est une discipline nécessaire pour créer des interfaces utilisateur attrayantes et fonctionnelles. Voici sept outils incontournables pour exceller dans le webdesign, avec leurs points forts et leurs points faibles.
Table des matières
1. Adobe XD 2. Sketch 3. Figma 4. InVision Studio 5. Canva 6. Webflow1. Adobe XD
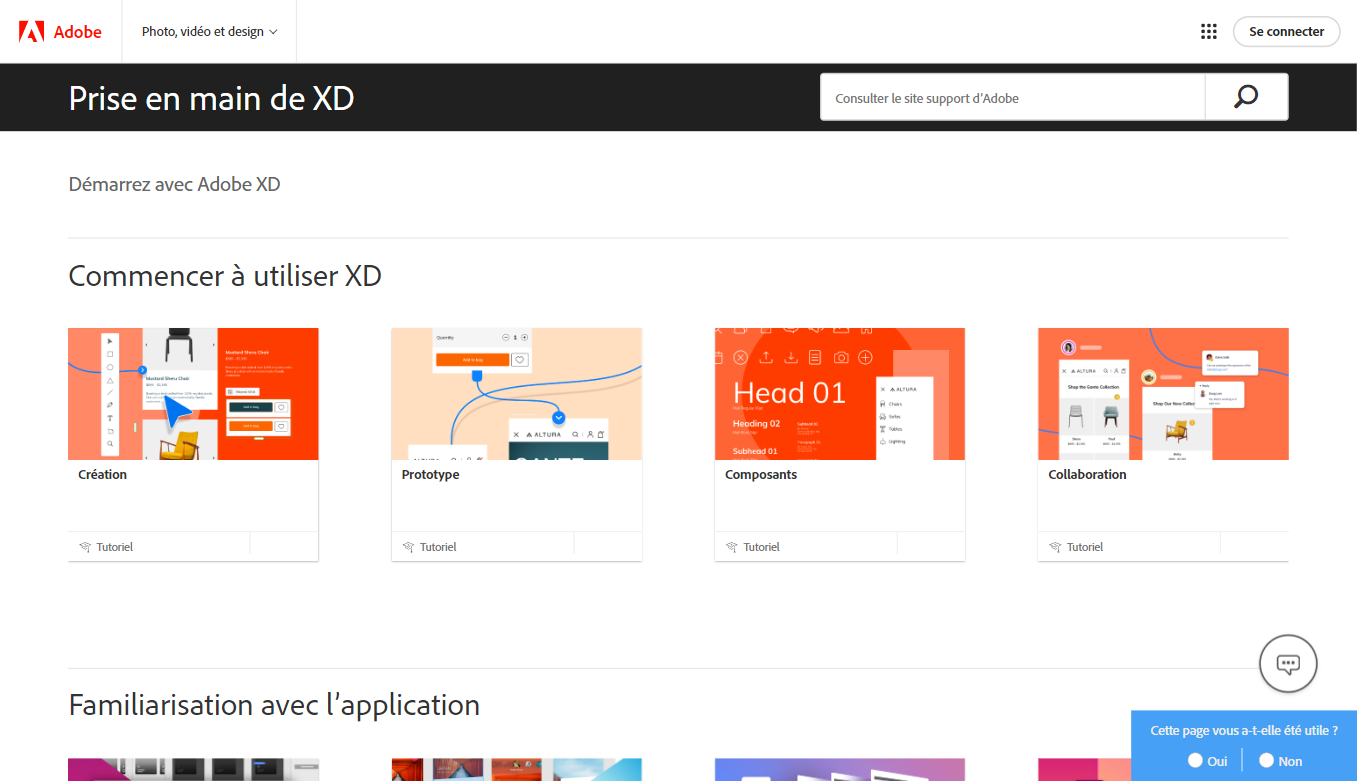
Adobe XD est l'un des outils les plus populaires pour le prototypage et la conception de sites web et d'applications mobiles. Avec des fonctionnalités telles que le design vectoriel, le prototypage interactif et la collaboration en temps réel, Adobe XD offre une solution complète pour les designers. Son intégration avec d'autres produits Adobe, comme Photoshop et Illustrator, en fait un choix de premier ordre pour les professionnels du design.
Points forts :
- Interface intuitive
- Prototypage interactif
- Collaboration en temps réel
Points faibles :
- Peut être coûteux pour les petites équipes ou les indépendants
- Courbe d'apprentissage initiale pour les débutants
- Nécessite une bonne configuration système pour des performances optimales

2. Sketch
Sketch est un outil de conception vectorielle exclusivement disponible sur macOS. Il est particulièrement apprécié pour sa simplicité et son efficacité dans la création de maquettes et d'interfaces utilisateur. Sketch dispose de nombreux plugins et intégrations qui augmentent ses capacités, le rendant adaptable à divers flux de travail de design.
Points forts :
- Design vectoriel puissant
- Large bibliothèque de plugins
- Communauté active
Points faibles :
- Exclusivité macOS, limitant l'accès pour les utilisateurs Windows
- Abonnement nécessaire pour accéder aux mises à jour et aux services cloud
- Les fichiers Sketch ne sont pas toujours compatibles avec d'autres logiciels sans conversion

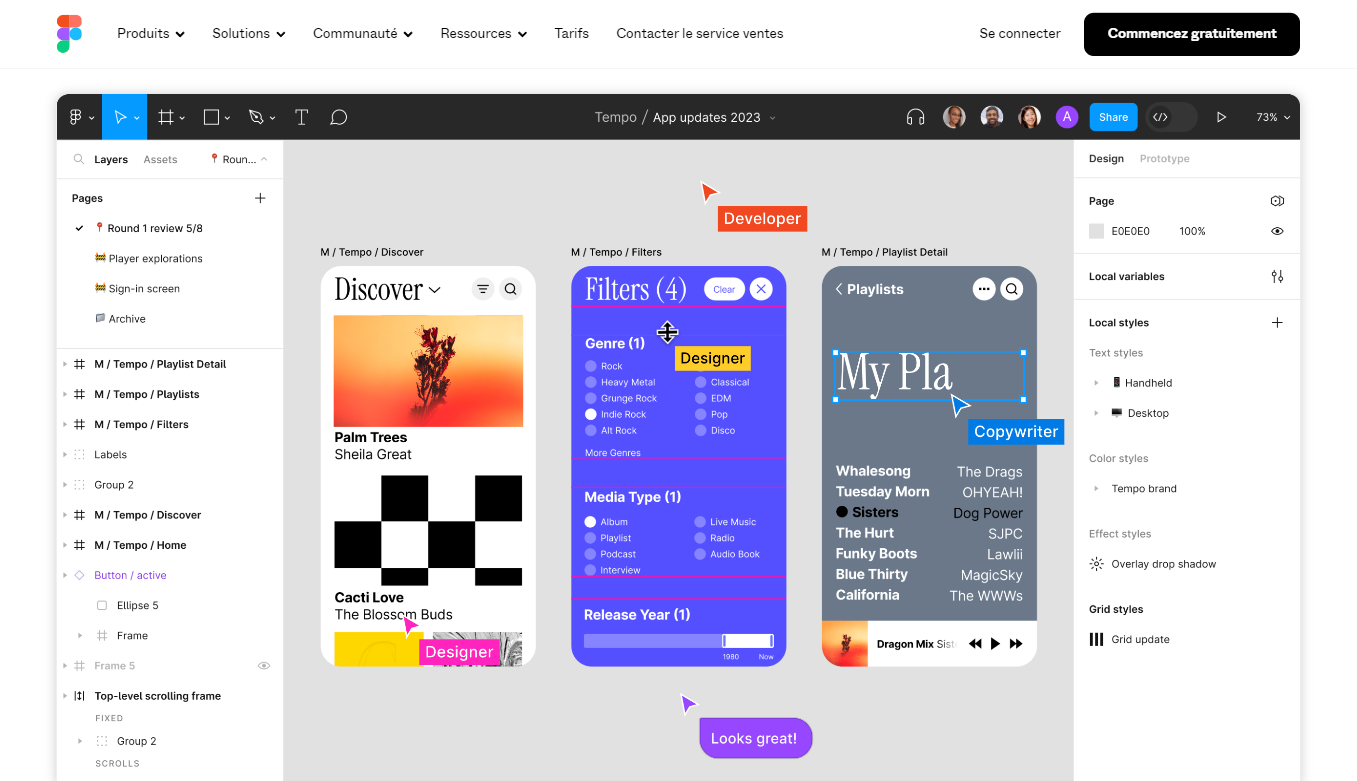
3. Figma
Figma est un outil de conception basé sur le cloud qui facilite la collaboration entre les équipes. Contrairement à Adobe XD et Sketch, Figma fonctionne directement dans le navigateur, ce qui le rend accessible sur toutes les plateformes. Il offre des fonctionnalités de prototypage, de design et de commentaires en temps réel, ce qui en fait un excellent choix pour les équipes distribuées.
Points forts :
- Basé sur le cloud
- Collaboration en temps réel
- Accessibilité multiplateforme
Points faibles :
- Dépendance à une connexion internet stable
- Fonctionnalités limitées en mode hors ligne
- Plan gratuit avec fonctionnalités restreintes

4. InVision Studio
InVision Studio est conçu pour le prototypage rapide et les animations avancées. Il permet aux designers de créer des interactions et des animations complexes avec facilité. InVision offre également une plateforme de collaboration qui permet de recueillir des retours en temps réel et de gérer les projets de design de manière efficace.
Points forts :
- Animation avancée
- Prototypage rapide
- Plateforme de collaboration intégrée
Points faibles :
- Interface utilisateur complexe pour les nouveaux utilisateurs
- Performances parfois lentes sur des projets de grande envergure
- Intégration limitée avec certains autres outils de design

5. Canva
Canva est un outil de conception graphique facile à utiliser, idéal pour les designers débutants. Bien qu'il soit souvent utilisé pour la création de contenus marketing, il offre également des fonctionnalités utiles pour le webdesign. Canva propose une large gamme de modèles et de ressources graphiques, permettant de créer rapidement des designs esthétiques.
Points forts :
- Facilité d'utilisation
- Large gamme de modèles
- Idéal pour les débutants
Points faibles :
- Fonctionnalités limitées pour les projets complexes
- Manque de flexibilité pour les designers avancés
- Les créations peuvent sembler moins uniques en raison de l'utilisation fréquente des mêmes modèles

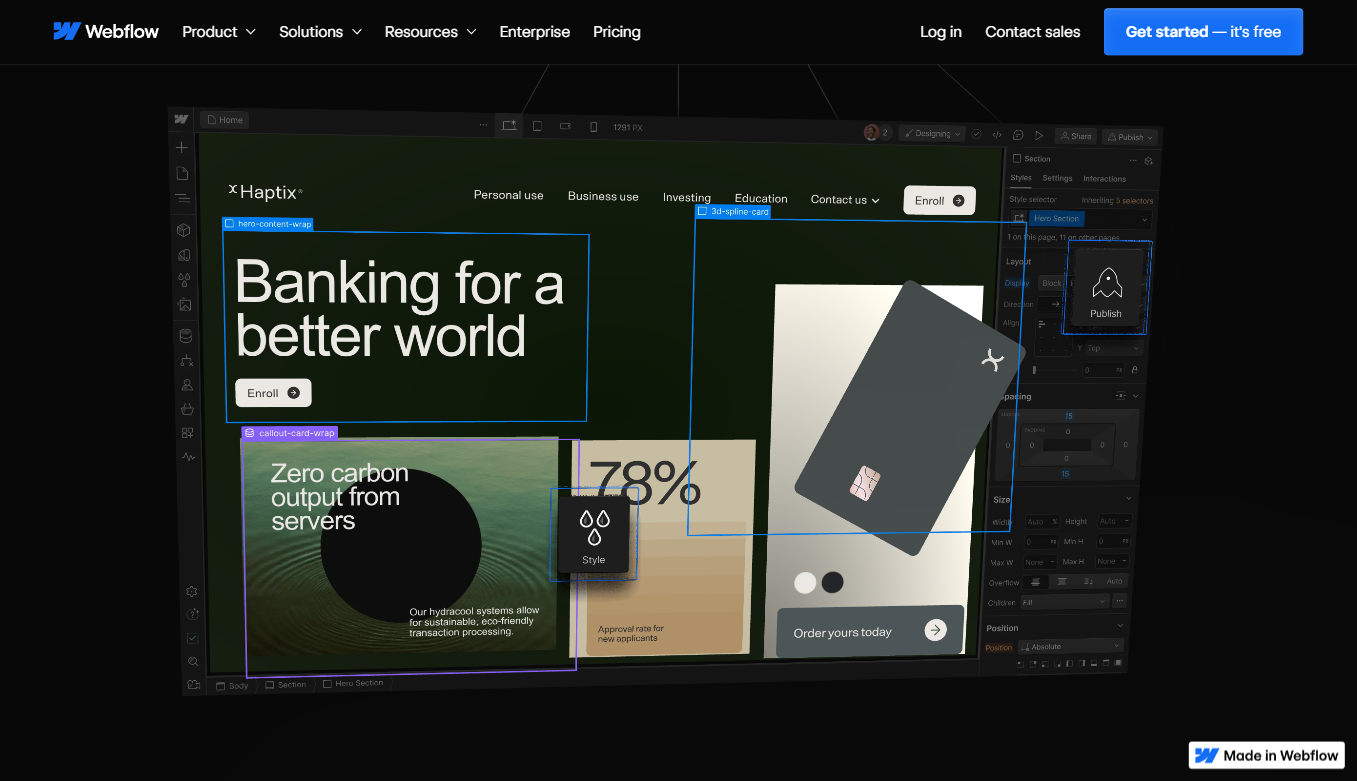
6. Webflow
Webflow est une plateforme de conception et de développement de sites web qui permet aux designers de créer des sites réactifs sans écrire de code. Avec son interface visuelle puissante, Webflow transforme le design en code propre et exportable. Il est particulièrement utile pour les designers qui souhaitent avoir plus de contrôle sur la production finale.
Points forts :
- Conception sans code
- Exportation de code propre
- Création de sites réactifs
Points faibles :
- Courbe d'apprentissage pour les nouveaux utilisateurs
- Coût élevé des abonnements pour les fonctionnalités complètes
- Limitations dans la personnalisation avancée par rapport à un codage manuel