De nos jours, il est essentiel que votre site web soit accessible et agréable à consulter sur tous types d'appareils, que ce soit un ordinateur, un smartphone ou une tablette. Autrement dit, votre site doit être responsive.
Il existe diverses approches pour concevoir un site web responsive. Nous vous les présentons dans cet article afin d’améliorer l’expérience utilisateur de vos visiteurs.
Table des matières
Adoptez une approche responsive design Simplifiez la structure de votre site web Compressez vos images pour le web Veillez au temps de chargement Créez un menu de navigation adapté aux écrans mobiles Utilisez des icônes intuitives Privilégiez des formulaires de contact simplifiésAdoptez une approche responsive design
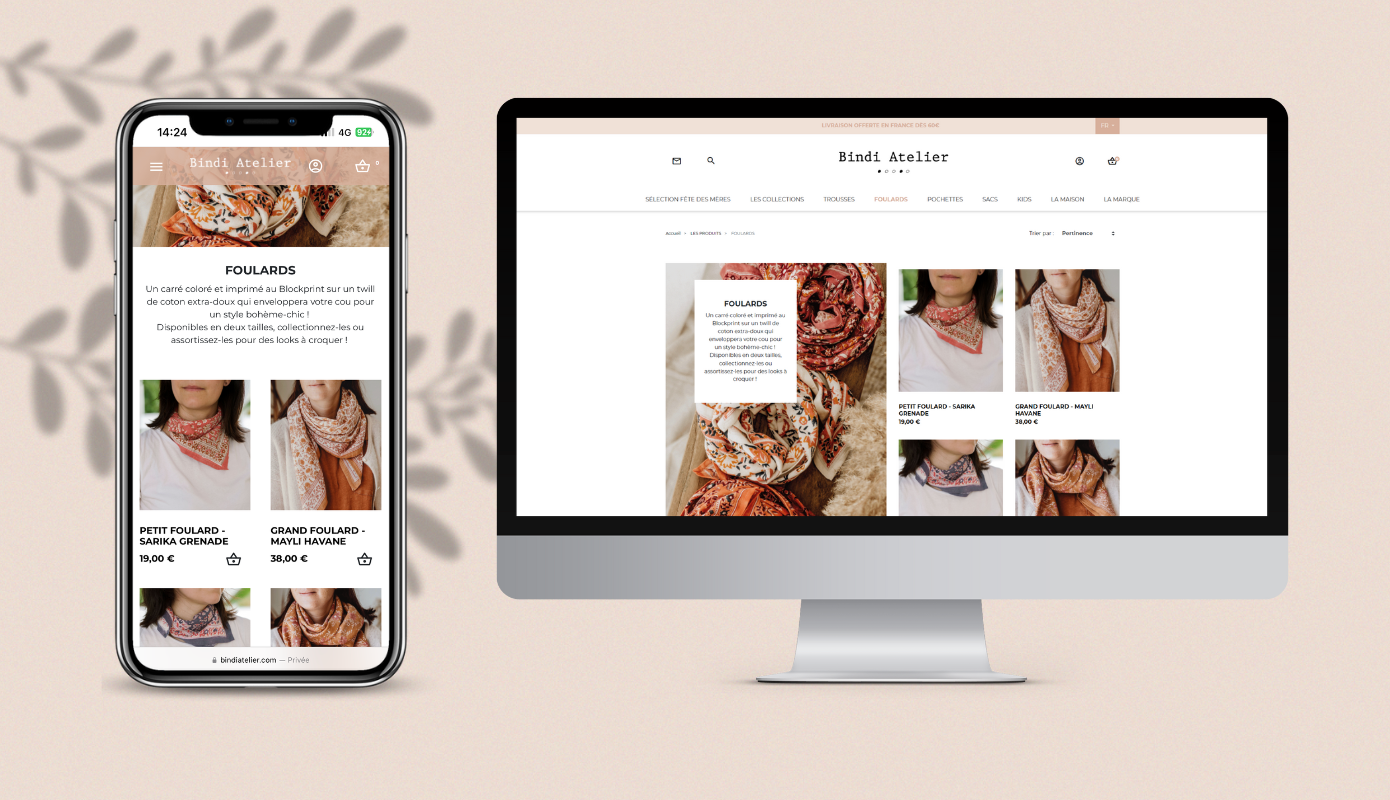
Le responsive design est un élément à ne pas négliger dans la conception de votre site internet, car il permet une adaptation fluide et automatique à différents appareils et tailles d'écran. En pensant au responsive design, vous assurez une expérience utilisateur optimale, quel que soit le dispositif utilisé pour accéder à votre site (téléphone, tablette, ordinateur…).
Cela vous permet d'atteindre un public plus large, d'améliorer votre référencement et de maximiser la portée de votre site. De plus, en offrant une interface conviviale et adaptée aux besoins spécifiques des utilisateurs mobiles, vous réduisez les frustrations, augmentez l'engagement et favorisez les conversions. En adoptant le responsive design, vous simplifiez également la gestion et la maintenance de votre site, tout en économisant du temps et des ressources en développant une seule version adaptable.

En somme, le responsive design est essentiel pour assurer le succès et la pertinence de votre site internet dans le monde mobile d'aujourd'hui.
Simplifiez la structure de votre site web
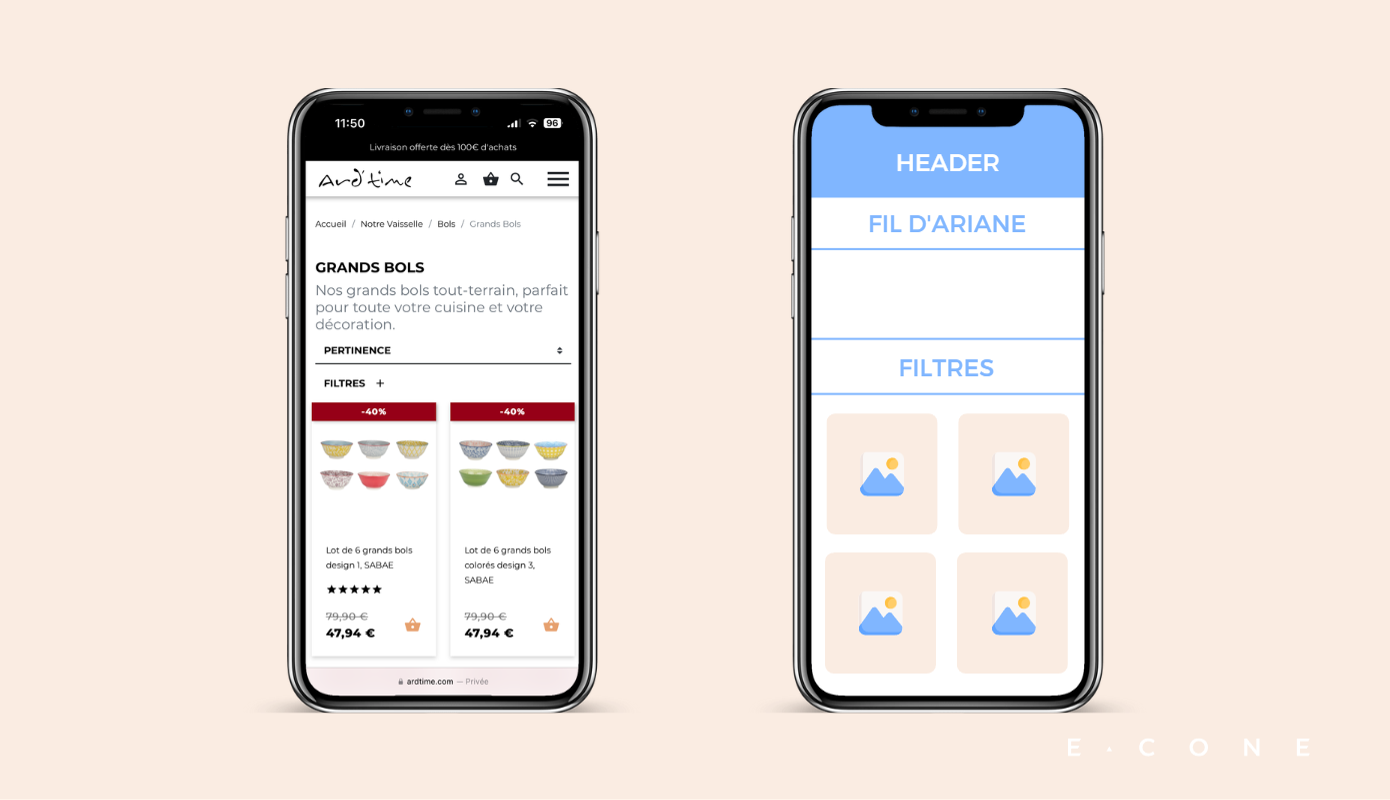
Il est fortement recommandé de synthétiser votre site internet pour une utilisation sur mobile. Éliminez les éléments superflus et gardez un design épuré pour faciliter la navigation sur les petits écrans. Un site internet trop chargé sur mobile risque de perdre l'internaute, ce qui pourrait nuire à son expérience utilisateur. Il faut privilégier une structure claire et intuitive, avec des boutons et des menus facilement accessibles.
Adoptez une typographie lisible et évitez les images et les vidéos trop volumineuses qui pourraient ralentir le chargement des pages. Un site bien optimisé pour les mobiles doit offrir une navigation fluide et agréable, ce qui incitera les utilisateurs à passer plus de temps sur votre site et à revenir plus souvent.
N'oubliez pas que la majorité des utilisateurs accèdent désormais à internet via leurs smartphones. Il est donc essentiel d'adapter votre site pour répondre à cette tendance.

Compressez vos images pour le web
Les utilisateurs mobiles ont tendance à être impatients et recherchent des expériences en ligne rapides. Les images non optimisées peuvent ralentir considérablement le temps de chargement de vos pages, ce qui peut entraîner de la frustration et une augmentation des taux de rebond.
En optimisant les images, vous réduisez leur taille sans compromettre leur qualité, ce qui permet un chargement plus rapide des pages sur les appareils mobiles. Cela améliore non seulement l'expérience utilisateur, mais aussi le classement de votre site dans les moteurs de recherche, car la vitesse de chargement est un facteur de référencement important.
Pour optimiser vos images, vous pouvez utiliser des outils comme TinyPNG, qui vous permettent de compresser vos fichiers.
Veillez au temps de chargement
Les utilisateurs de smartphones, souvent pressés, n'ont pas la patience d'attendre le chargement d'une page. En conséquence, l'optimisation de la vitesse de votre site mobile est indispensable pour offrir une expérience utilisateur satisfaisante.
Pour ce faire, il est recommandé de veiller à ce que votre page ne soit pas encombrée d'éléments inutiles et que le code soit parfaitement optimisé. Cela inclut la minimisation des fichiers CSS et JavaScript, l'optimisation des images pour qu'elles soient légères sans compromettre leur qualité, et l'utilisation de techniques de mise en cache efficaces.
Un article spécialement dédié au temps de chargement de votre site internet est en ligne.
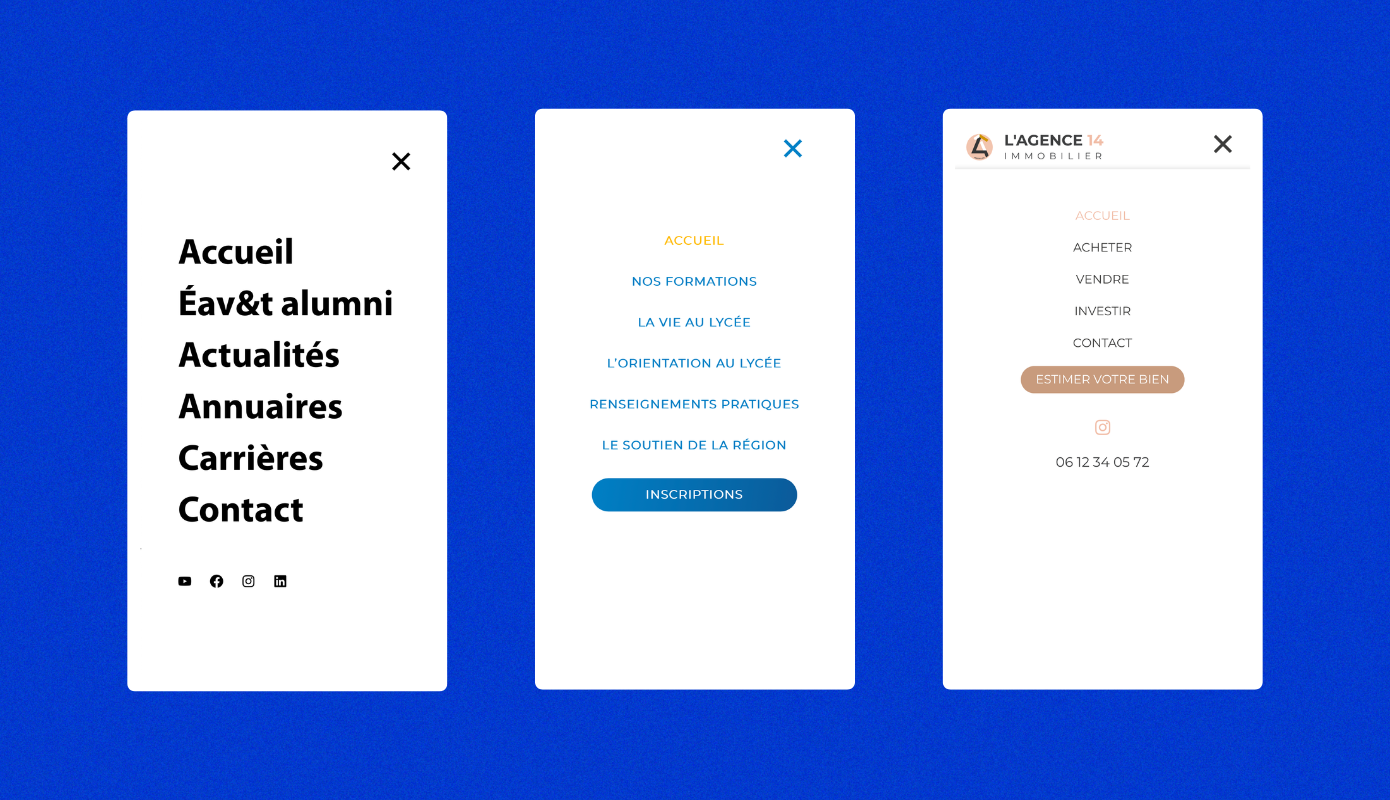
Créez un menu de navigation adapté aux écrans mobiles
Il est fortement recommandé d’adapter votre menu en fonction de la taille d’écran des appareils mobiles afin d'assurer une expérience utilisateur réussie. Sur des écrans plus petits, comme ceux des téléphones et des tablettes, il est recommandé d'utiliser un menu déroulant ou un menu hamburger.
Ces solutions permettent de maximiser l'espace disponible à l'écran tout en offrant une navigation fluide et intuitive. En optant pour ces formats, vous évitez de surcharger l'interface avec des options de menu visibles en permanence, ce qui peut être déroutant et peu pratique pour l'utilisateur.
N'oubliez pas de tester régulièrement votre menu sur différents appareils pour vous assurer qu'il fonctionne correctement et reste convivial.

Utilisez des icônes intuitives
Pour optimiser votre site et le rendre plus lisible sur mobile, il est conseillé de remplacer les textes par des icônes facilement reconnaissables pour une navigation plus intuitive. Le but est de rendre l'interface aussi épurée que possible, en évitant d'encombrer le site avec de longs textes ou des images trop imposantes.
Une icône bien choisie non seulement allège visuellement la page, mais incite également davantage les visiteurs à cliquer. De plus, les icônes peuvent aider à transmettre des informations de manière plus rapide et efficace, améliorant ainsi l'expérience utilisateur.
Il est important de sélectionner des icônes qui sont universellement compréhensibles pour s'assurer qu'elles sont intuitives pour tout le monde.
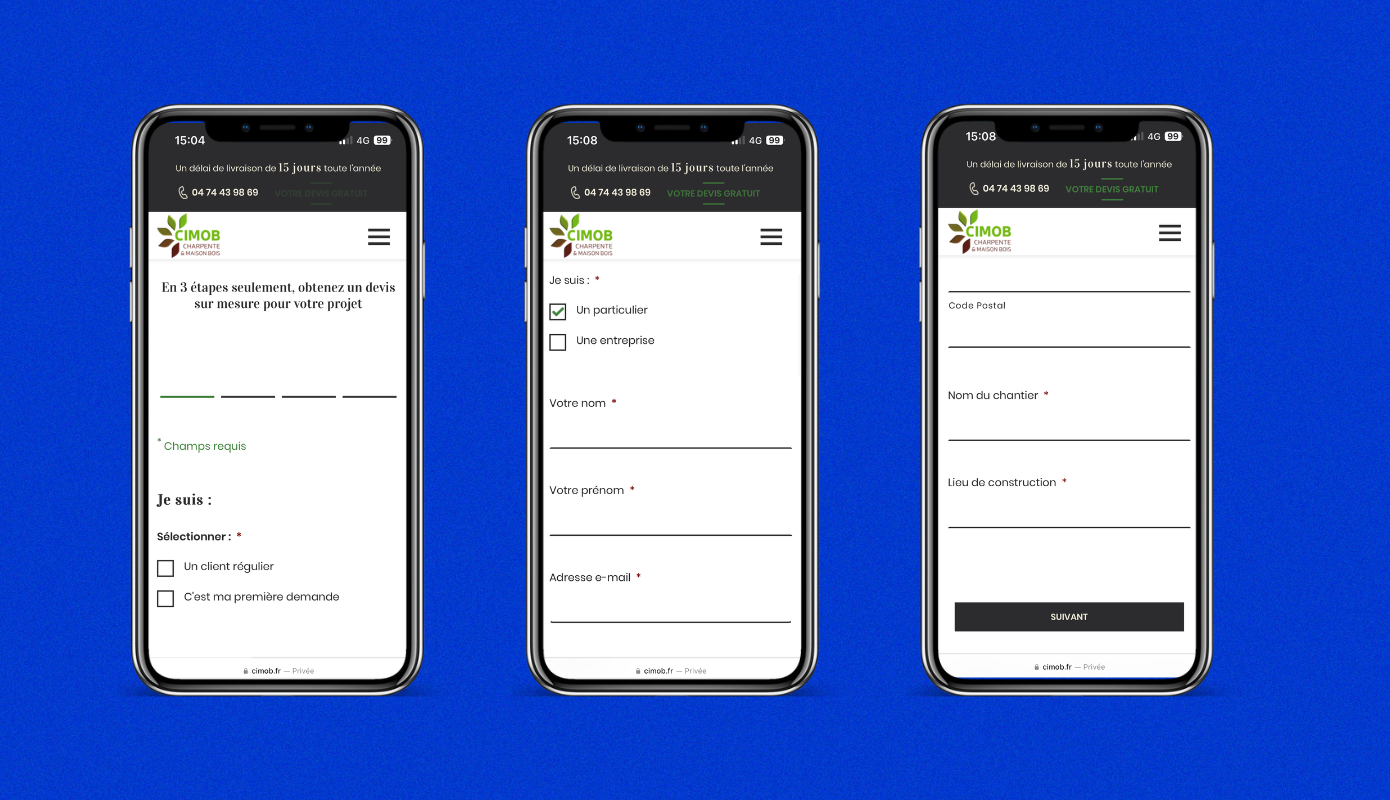
Privilégiez des formulaires de contact simplifiés
Sur votre site internet, privilégiez des formulaires de contact raccourcis en demandant uniquement les informations essentielles. Cette approche simplifiée vise à réduire les frictions lors de la navigation, en permettant à vos utilisateurs de vous contacter rapidement et facilement.
De plus, pensez à intégrer des fonctionnalités qui facilitent encore plus l'interaction avec vos utilisateurs. Par exemple, incluez des options de saisie automatique pour les informations courantes telles que le nom et l'adresse email, ou des listes déroulantes pour les choix prédéfinis. Utilisez des messages d'erreur clairs et précis pour guider les utilisateurs en cas de saisie incorrecte.
Pour renforcer cette expérience positive, envisagez également d'ajouter un suivi en temps réel de la progression du remplissage du formulaire, indiquant aux utilisateurs combien de temps il leur reste avant de le compléter. Cette transparence peut grandement améliorer leur satisfaction et les encourager à finaliser leur demande.

Vous comprenez maintenant à quel point il est important d'avoir un site internet responsive. Notre équipe d'experts en développement web possède l'expertise nécessaire pour créer une expérience utilisateur fluide et agréable. Faites confiance à notre agence pour vous offrir un site internet qui garantit une expérience utilisateur optimale sur tous les appareils. Ne laissez pas votre présence en ligne être compromise par un site non responsive.